Grazie al Posizionamento SEO immagini, migliori l’indicizzazione della tua Azienda sui motori di ricerca
Oggi vi voglio parlare, in modo dettagliato, dell’importanza del seo immagini o più semplicemente della corretta indicizzazione delle foto che carichiamo sul nostro sito web.
Le foto, rientrano come ogni elemento del sito, nella strategia SEO.
Ogni Azienda desidera che il proprio sito sia posizionato tra i primi risultati della SERP di Google.
Per raggiungere questo importante obiettivo è fondamentale utilizzare diversi “accorgimenti” e strategie che prendono il nome di SEO acronimo di Search Engine Optimization e che consentono di migliorare il fattore di ranking del nostro sito.
La strategia SEO è un insieme di tecniche e pratiche, che consente di ottimizzare e posizionare in modo corretto i siti web sui motori di ricerca.
Si basa, fondamentalmente, sul valore del contenuto. O meglio sui contenuti di valore.
Dal punto di vista tecnico per fare un buon SEO è importante inserire le parole chiave giuste, inserire i link etc..
L’elemento che rimane, per fortuna, strategico e rilevante, è il valore del contenuto.
Ti sarà capitato più di una volta di leggere articoli, dove le prime 3 o 4 righe non hanno apparentemente senso.
Alcune parole o pezzi di frasi, sono copiate più e più volte.
Titolo e sottotitolo dicono esattamente la stessa cosa, con parole leggermente differenti.
Questo è un tipico esempio di SEO estremizzato. Dove colui che scrive, è più preoccupato di inserire parole chiave, che non del valore del messaggio che sta inviando.
Il mio consiglio è evitare una prassi di questo tipo. Non è premiante per l’utente, che interrompe subito la lettura. Non lo è nemmeno per i motori di ricerca.
Quando abusiamo di parole chiave, veniamo solo penalizzati. È una strategia che non paga.
Come dico spesso, Google può essere il nostro miglior alleato, oppure il nostro peggior nemico.
Prima di addentrarci nei tecnicismi ci tengo a dirti che, l’elemento più importante, rimane sempre il contenuto.
Cioè, ciò che decidi di pubblicare sul tuo sito internet, blog, oppure e-commerce.
Gli utenti che utilizzano Google sono alla ricerca di risposte: l’hotel per il prossimo viaggio, il ristorante più vicino, il tagliaerba più conveniente etc..
L’obiettivo di Google è quello di fornire la risposta più esaustiva e pertinente alle ricerche effettuate dagli utenti.
Per questo motivo gli algoritmi di Google sono in continua evoluzione ed utilizzano pesantemente anche l’intelligenza artificiale per capire il valore del contenuto che hai pubblicato.
Per questo motivo i contenuti devono essere di valore, completi, esaustivi, utili all’utente, etc.
Se vuoi incrementare la visibilità del tuo sito internet e hai deciso di farlo tramite il SEO copywriting (pubblicazione di contenuti) allora è fondamentale che realizzi anche una strategia SEO.
La Strategia SEO ti consente di aumentare in modo notevole l’indicizzazione dei tuoi contenuti e quindi la tua visibilità sui motori di ricerca.
La strategia SEO non riguarda solo i contenuti testuali, ma anche:
- Immagini
- Ottimizzazione del codice HTML
- Velocità di caricamento del sito web
- Servizio di hosting
- Utilizzo del protocollo HTTPS che certifica che il vostro sito è sicuro
Perché è fondamentale fare il SEO delle immagini per posizionare il tuo eCommerce sui Google
La parte successiva dell’articolo vedremo insieme tutti gli aspetti legati alla realizzazione del posizionamento SEO delle immagini sui motori di ricerca.
Perché tanti utenti, quando cercano un prodotto online, lo fanno direttamente in Google Immagini.
Diversamente, anche se effettuiamo la ricerca direttamente dal campo ricerca, Google ci presenta, sempre, delle immagini correlate.
È un ottimo strumento per posizionare i nostri contenuti sul web.
Prima vediamo insieme perché realizzare questa attività e lo facciamo con un simpatico esempio.
Amore, per il mio compleanno, mi piacerebbe avere una borsettina che si abbina alle mie scarpe, quelle rosa, che mi hai regalato la scorsa settimana.
Eccola li, non ti ha chiesto una borsa nera, no una che si abbini con le scarpe rosa. Ti informi, chiedi e l’ideale è una borsetta rosa. Ma i suoi gusti sono molto particolari allora decidi di fare una ricerca in Google. Ma come?
Ed è qui che il team di Factory Communication, formato per l’80% dal gentil sesso, guarda caso quote rosa :-), entra in azione con alcuni semplici consigli.
Alcune volte lavorare in un’Agenzia di Marketing e Comunicazione ed utilizzare costantemente i diversi strumenti Web & Social può avere il suo vantaggio.
Ed è così che ho chiesto una mano alla mia collega Valeria, che in Agenzia ricopre il ruolo di Senior Account, di spiegare come utilizzare Google Immagini per effettuare delle ricerche.
Se i tuoi clienti utilizzano Google Immagini è fondamentale che sia visibile anche il tuo prodotto
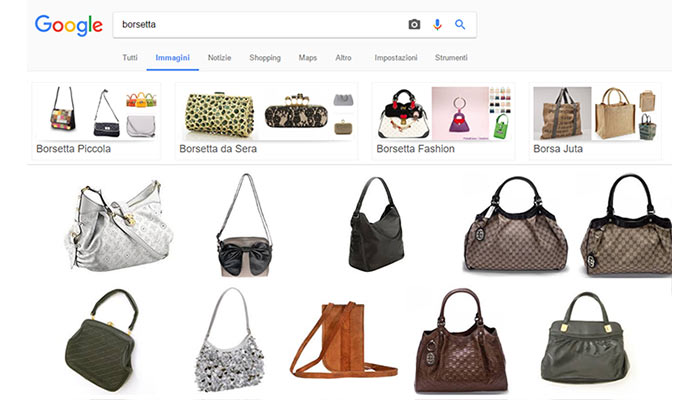
In questo simpatico esempio vediamo nel dettaglio una possibile ricerca su Google, effettuata da Laura una giovane donna interessata ad acquistare una borsetta rosa.
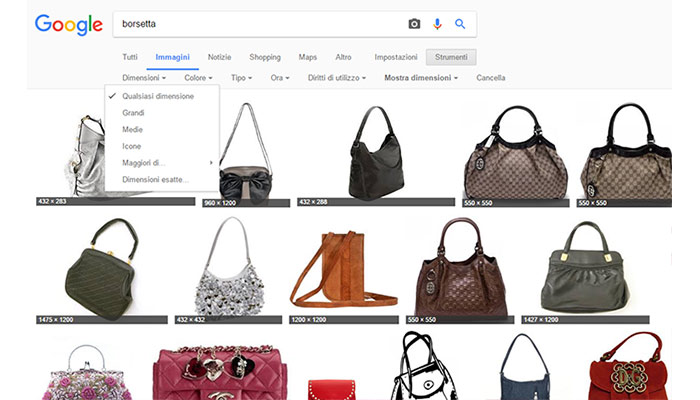
Come prima cosa Laura inserisce la parola “borsetta” in Google e poi seleziona l’opzione “Immagini”.

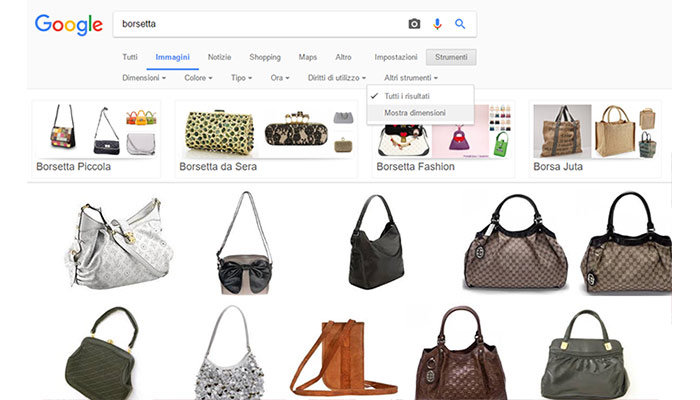
Laura vuole essere sicura della propria scelta, ha quindi deciso di vedere le foto delle borsette che hanno una risoluzione maggiore.
Il motore di ricerca di Google Immagini consente di visualizzare la dimensione dell’immagine in modo da poter selezionare subito quella che fa al caso nostro.
È sufficiente attivare l’opzione “Mostra dimensioni” in “altri strumenti“.

Laura vuole essere super sicura della sua scelta, quindi seleziona il filtro che le permette di vedere le immagini di grandi dimensioni.
Filtro “dimensioni” e poi “maggiori di“, così non ci può sfuggire nessun dettaglio.
“le donne amano i particolari….. cose che ai maschietti spesse volte sfuggono…”

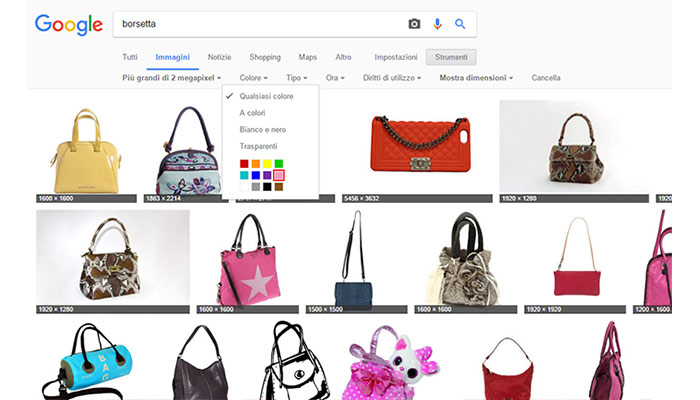
Come fare a trovare la borsetta del colore che piace a Laura?
“Scarpe rosa ? Borsetta rosa sia….”
È sufficiente selezionare il filtro “colore” e magicamente il nostro amico Google Immagini ci mostrerà subito le borsette del nostro colore preferito.
Wow fantastico….

Ma perché fermarsi qui, Laura ha ancora tantissime opzioni.
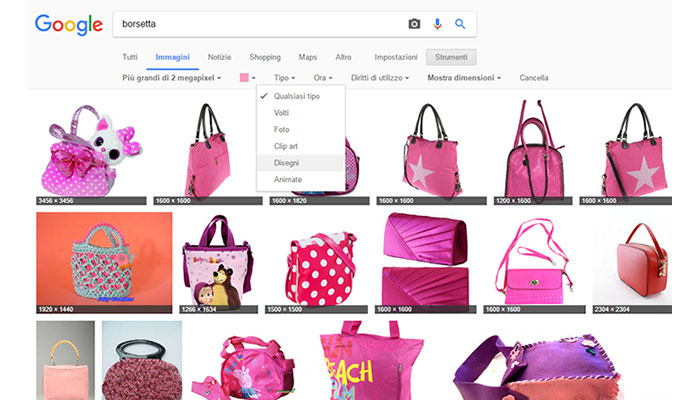
Grazie al filtro “Tipo” è possibile vedere solo le borsette con un disegno.
Oppure è possibile utilizzare il filtro “Ora” per vedere solo i capi dell’ultima ora… giusto per rimanere sempre al passo con la moda.

Come abbiamo visto in questo esempio, se la vostra Azienda vende borse rosa sul proprio e-commerce è fondamentale inserire nelle foto le apposite descrizioni SEO. Diversamente rischiate di perdere opportunità di Business.
SEO immagini per il posizionamento del tuo sito internet
È importante dire che la ricerca su Google non avviene esclusivamente per i contenuti testuali, ma anche per le immagini.
Gli utenti sono alla costante ricerca di foto ed immagini su Google per svariati motivi.
È quindi fondamentale essere trovati dagli utenti per incrementare la visibilità dei nostri prodotti, oppure servizi.
In questa guida vedremo insieme come ottimizzare le immagini dal punto di vista SEO, per il proprio sito web.
Purtroppo alcune volte quest’attività viene sottovalutata ma è estremamente importante.
Vedremo insieme come:
- Ridimensionare ed ottimizzare le immagini prima del caricamento
- Rinominare le immagini
- Ottimizzare l’immagine dal punto di vista SEO dopo il caricamento
Se vuoi scoprire il punteggio di ottimizzazione del tuo sito internet, puoi utilizzare il servizio gratuito di Google PageSpeed Insight (link esterno)
Per quanto concerne la gestione delle immagini ci sono 5 elementi fondamentali:
- Nome e peso del file caricato
- Titolo dell’immagine
- Testo Alternativo
- Descrizione
- Didascalia
Ed ora vediamo nel dettaglio come realizzare il SEO immagini.
Punto 1. Posizionamento SEO immagini e accessibilità web
Una componente potente di una strategia di marketing per aumentare le prestazioni e il coinvolgimento del tuo sito internet è l’accessibilità web.
È molto probabile che una parte dei tuoi competitors non abbia aggiunto questo aspetto alla propria strategia web offrendoti, così, un potenziale vantaggio.
Ma cos’è esattamente l’accessibilità web?
Possiamo definire l’accessibilità web come l’insieme di tecniche e procedure che consentono di rendere fruibile un contenuto pubblicato sul web a persone che sono affette da disabilità temporanee e non, e che quindi utilizzano tecnologie ausiliarie.
Le persone con disabilità incontrano difficoltà nella navigazione di determinati siti poiché, questi ultimi, non sono stati sviluppati tenendo conto delle loro esigenze e presentano, quindi, “barriere architettoniche informatiche”.
Un esempio pratico è rappresentato dalle persone non vendenti che utilizzano appositi software (Screen reader) che interpretano il contenuto delle pagine.
In una strategia di Posizionamento SEO sui motori di ricerca è fondamentale tenere in considerazione anche l’accessibilità web per 2 fattori importanti:
- Aiutiamo gli utenti con disabilità ad interpretare correttamente il nostro sito = potrebbero diventare nostri clienti felici
- Insieme ai Core Web Vitals (CWV) sono fattori che contribuiscono ai segnali di posizionamento
In queto articolo trovi utili informazioni per ottimizzare al meglio le immagini che stai per caricare sul tuo sito internet.
Punto 2. Perché ridimensionare ed ottimizzare le immagini prima del caricamento
Probabilmente non è il primo articolo che leggi sulla Strategia SEO e l’ottimizzazione delle immagini per il SEO.
Avrai sentito parlare tantissime volte della User Experience. Cioè l’esperienza dell’unte che visita il tuo sito.
Ci sono tre aspetti fondamentali della User Experience:
A. Ottimizzazione del sito
Per essere fruibile da tutti i dispositivi: Desktop, Tablet e Mobile (non sappiamo come l’utente decidere di vedere il nostro sito)
B. Ottimizzazione della navigazione
Ogni contenuto deve essere raggiungibile come il minor numero di click. Tecnicamente viene definita profondità di crawling.
C. Velocità di visualizzazione della pagina
Gli utenti hanno sempre più fretta. Se una pagina non è visibile in due massimo 3 secondi, rischiamo che l’utenti abbandoni la nostra pagina, senza averla letta.
Tutti e tre questi fattori sono fondamentali, perché se l’utente abbandona il sito, senza aver letto nessun contenuto, tutto il nostro lavoro di content marketing e SEO risulta vanificato.
Per questo motivo l’ottimizzazione di un’immagine prima del suo caricamento è estremamente fondamentale.
Soprattutto se avete realizzato un articolo, oppure un e-commerce ricco di immagini.
È vero, avere immagini di alta qualità sul proprio sito web è bello e ci permette di mostrare i nostri prodotti e servizi nei migliori dei modi.
Il mio consiglio è quello di trovare il giusto rapporto tra dimensione ed ottimizzazione per i motori di ricerca.
È sufficiente rispettare alcuni piccole regole che ora vedremo insieme.
Punto 3. Mai caricare un’immagine di una dimensione superiore alla pagina che la contiene
Il sito di Factory Keywords è strutturato per avere una visualizzazione ottimizzata sia sul Desktop, che sui Tablet e Smart-phone.
Per fare questo abbiamo ridimensionato le immagini, in modo tale che fossero ottimizzate su tutti i dispositivi.
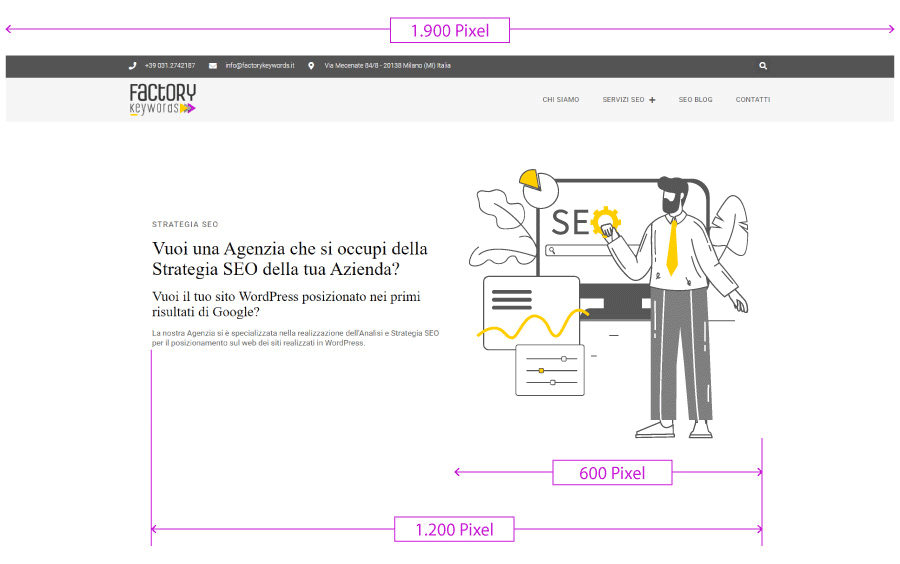
Vediamo un esempio tratto dalla pagina “Servizi SEO”
La versione Desktop del nostro sito è realizzata per essere visualizzata per la risoluzione di 1920 pixel in larghezza. Togliendo lo spazio della barra laterale di scorrimento rimangono 1900 pixel circa.

La struttura della pagina ha un corpo centrale di 1.200 pixel e l’immagine posizionata sul lato destro occupa il 50% dell’intera sezione, pari a 600 Pixel.
Nel caso specifico, l’immagine inserita nella pagina “Servizi SEO” è stata salvata nel formato .SVG ed ha un peso di 34Kb.
Quando utilizzare il formato SVG?
Il formato .SVG essendo un file ti tipo vettoriale, non ha dimensioni in larghezza o altezza, perché si può adattare allo spazio che lo contiene.
Se hai l’esigenza di caricare piantine, tabelle, logotipo e li puoi trasformare in vettori, ti consigliamo di utilizzare sempre il file di tipo .svg.
La dimensione dell’immagine dipende, chiaramente, dal layout del vostro sito.
Se una pagina contiene diverse immagini ti consiglio di ottimizzarle quanto più possibile.
Se hai la necessità di visualizzare l’immagine con una dimensione superiore puoi attivare l’opzione di Apertura dell’immagine più grande al click.
Rispettare la dimensione massima di un’immagine rispetto al contenitore, è un fattore estremamente importante.

Se decidi di fare un’ottimizzazione SEO avanzata del tuo sito, ti consiglio di installare il servizio gratuito Google Search Console (link esterno) che ti notifica tutti i problemi di ottimizzazione.
Potresti riceve una email che contiene un messaggio come quello che vedi qui a lato, relativi a problemi rilevati sul nostro sito.
Ebbene si, il posizionamento SEO di un sito internet è un’attività lunga ed impegnativa e richiede parecchio tempo.
Non solo nella fase di realizzazione dei contenuti del tuo sito, ma anche successivamente, nella fase di verifica ed analisi da parte di Google.
Punto 4. Posizionamento SEO immagini: ottimizzare dimensione e peso
Come abbiamo visto al punto precedente è fondamentale tenere in considerazione la struttura che costituisce le pagine web del tuo sito internet per definire la dimensione massima delle immagini.
Chiaramente puoi aver deciso di realizzare una, o più pagine, con immagini di grandi dimensioni.
In questo caso, se possibile, ti consiglio di non oltrepassare mai la dimensione di 1200 pixel in larghezza ed i 900 pixel in altezza, tranne nel caso in cui, l’immagine fa parte di uno slider a tutto schermo.
Oltre al fattore dimensione esiste anche il fattore “peso” di un’immagine quantificato in KB cioè Kilo Byte.
Quanto dovrebbe pesare l’immagine caricata in un articolo?
Se diciamo che un’immagine pesa 70,4 KB, vuol dire che il suo peso è di 70.400 Byte.
Una elevata dimensione in KB influisce notevolmente sul caricamento dell’immagine da parte del browser che influisce, a sua volta, sul caricamento delle pagine web del sito, soprattutto sui dispositivi mobile.
Più è lento il caricamento, peggiore sarà la user experience (esperienza dell’utente), che potrebbe anche portare all’abbandono della pagina prima di essere letta.
Per questo motivo è fondamentale trovare il giusto rapporto tra qualità dell’immagine e peso in KB (velocità di caricamento). Tecnicamente si dice che è importante comprimere le immagini per ridurre il loro peso in byte.
Il mio consiglio è di non oltrepassare mai un peso di 75/80 KB per singola immagine. Soprattutto quando prevedi di inserirne più di una in un articolo.
È inoltre tenere inconsiderazione la posizione della nostra immagine. Se è uno dei primi elementi che viene scaricato dal Browser potrebbe diventare un elemento bloccante.
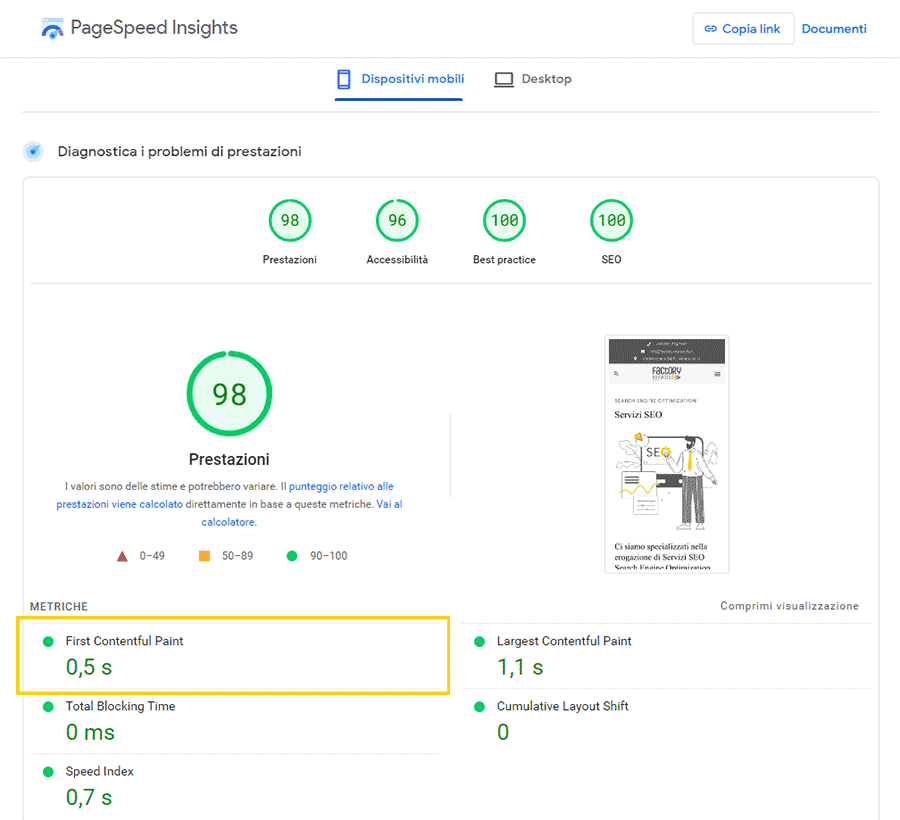
Come puoi vedere nell’immagine di seguito riportata, la velocità di download del primo contenuto (first contentful paint) uno degli elementi che viene analizzato da Google per misurare le prestazioni di una pagine web.
Se uno dei primi elementi scaricati è rappresentato da un’immagine, è fondamentale ottimizzarne peso e dimensioni, in questo modo viene scaricata velocemente e non viene considerata elemento bloccante dal motore di ricerca.

Punto 5. Dare il nome corretto al file dell’immagine
Siamo arrivati agli approfondimenti tecnici di questo articolo, che risultano essere anche quelli più interessanti per quanto riguarda l’ottimizzazione SEO delle immagini.
I motori di ricerca analizzano il web grazie a particolari sistemi definiti spider.
Per fare un coretto SEO delle immagini è fondamentale chiamare la foto o immagine che vogliamo caricare nel modo corretto.
Sostanzialmente prima di caricare l’immagine la dobbiamo rinominare, utilizzando, senza eccedere, le giuste parole chiave.
Provate a cercare su Google foto0001.jpg (il tipico nome da macchina fotografica). Troverete un milione di foto.
Come faccio a distinguerle, a cercare quella che mi serve?
Se stiamo pubblicizzando una bottiglia di prosecco ha sicuramente più senso rinominare il file inserendo il nome della cantina e quello della bottiglia: “prosecco-arzana-cantina-astoria.jpg”
In questo modo stiamo dicendo, a Google, di che cosa parla la nostra fotografia.
Se non l’avete fatto, non preoccupatevi. Ci sono gli altri campi che ci permettono di spiegare nel dettaglio il contenuto dell’immagine.
Per effettuare il posizionamento SEO del nostro sito è quindi importante capire come vengono viste le immagini dagli spider dei motori di ricerca.
Questi software sono stati pensati per leggere il codice HTML, non per “interpretare” le fotografie.
Probabilmente, a breve, grazie all’intelligenza artificiale, anche questo blocco sarà definitivamente passato.
Nonostante questo, poiché da un punto di vista SEO e dell’esperienza utente le immagini sono importanti, è fondamentale essere a conoscenza di ogni singolo aspetto del rapporto motore di ricerca-immagini.
Per ovviare a questo punto, i moderni CMS (Content Management System) come WordPress utilizzano dei particolari campi per aggiungere il maggior numero di informazioni all’immagine e renderla, così, più interessante ai motori di ricerca.
Se utilizzi WordPress per il tuo sito Web, Blog o E-commerce puoi gestire tantissime informazioni SEO relative le immagini che carichi.
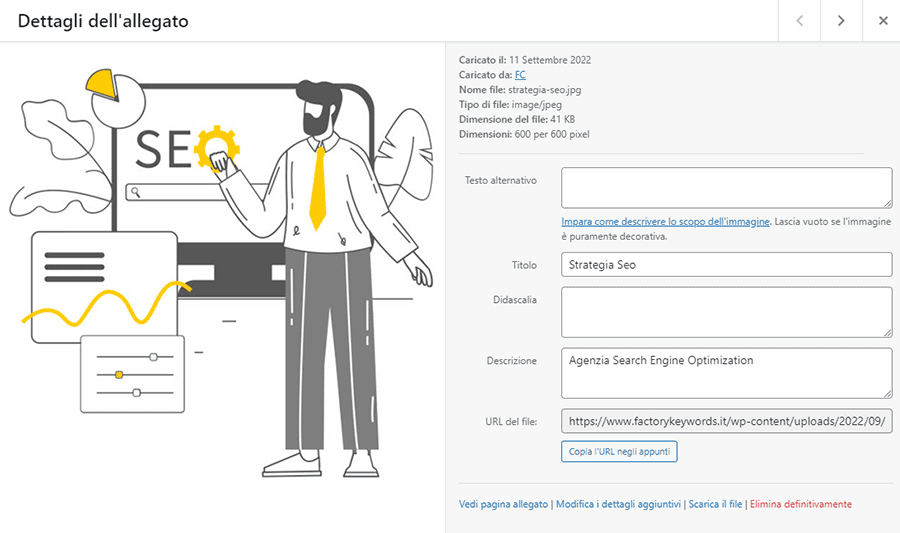
Quella che vedi di seguito è la schermata che compare cliccando su un’immagine presente nei media del tuo sito internet.

Attribuire il nome corretto al file di un’immagine è un passaggio decisamente importante.
Vuol dire fornire un maggior numero di informazioni a Google, che descrivono il contenuto della nostra immagine.
Ad esempio l’immagine inserita nella nostra Pagina “Strategia SEO” ha le seguenti caratteristiche:
- Nome file “strategia-seo.jpg”
- Titolo: Strategia SEO
- Descrizione: Agenzia Search Engine Optimization
- Testo alternativo: campo vuoto
Come puoi vedere i testi inseriti sono riconducibili alla parola chiave principale.
Punto 6. Posizionamento SEO immagini. Informazioni tecniche
Vediamo nel dettaglio i vari campi:
- Caricato il: 11 Settembre 2022
- Caricato da: FC (nome utente)
- Nome file: strategia-seo.jpg
- Tipo di file: image/jpeg
- Dimensione del file: 41 KB
- Dimensioni: 600 per 600 pixel
- Testo alternativo di un’immagine (ALT): É l’elemento più importante, perché è l’informazione che lo spider di Google legge per capire che cosa rappresenta l’immagine. Per questo motivo, questa stringa di testo deve essere ottimizzata, senza esagerare, così da permettere a Google di capire esattamente il contenuto dell’immagine. È importante compilarlo nel caso in cui forniamo informazioni utili all’utente (dati tecnici, descrizioni, percorsi, tabelle etc). Se l’immagine, come in questo caso, è puramente decorativa, è consigliato lasciare vuoto il campo.
- Titolo: “Strategia SEO” Il titolo dell immagine rappresenta il tag TITLE. É visibile quando si passa, con il puntatore del mouse, sopra all’immagine. Per quanto riguarda il SEO non ha grande influenza, ma è estremamente utile all’utente per capire che cosa rappresenta un’immagine.
- Didascalia: in questo caso è vuota ma se viene inserito un testo può essere reso visibile sotto l’immagine
- Descrizione: Puoi utilizzare questo campo per inserire Keywords alternative e/o di coda lunga
- URL del file: https://www.factorykeywords.it/wp-content/uploads/2022/09/strategia-seo.jpg
Come puoi vedere dal nutrito elenco di campi, le informazioni associabili ad una singola immagine sono veramente tante.
Punto 7. Quali formati immagine posso utilizzare sul Web?
Ti segnalo i 5 principali formati che puoi utilizzare sul web:
- jpeg
- gif
- png
- webp
- SVG
Non entro nei tecnicismi e differenze dei vari formati.
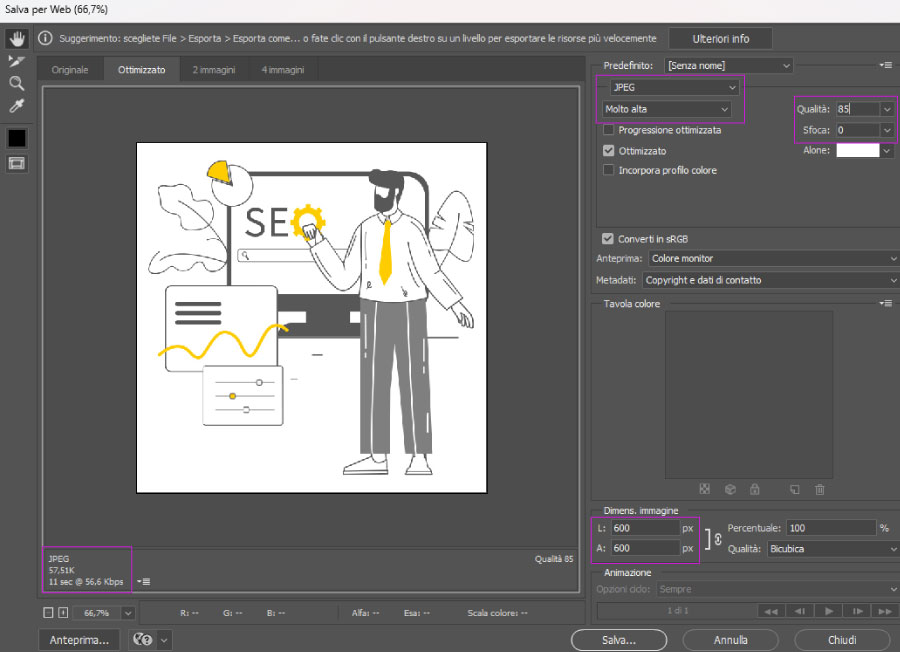
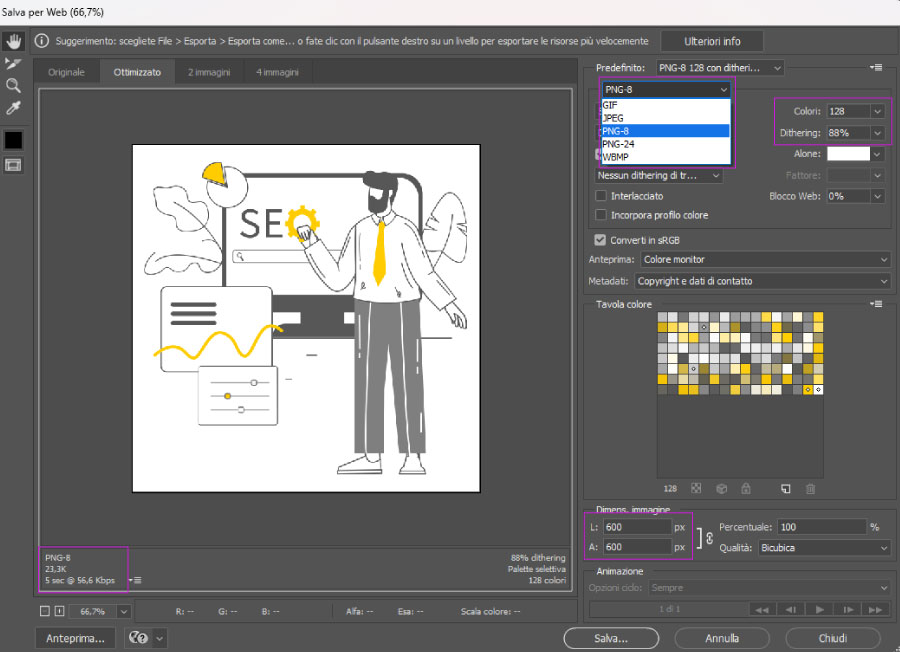
Se hai un programma di fotoritocco come Photoshop quando salvi un’immagine che vuoi caricare sul tuo sito è sufficiente che utilizzi la funzione File/Esporta/Salva per web.


Attualmente il formato webp è uno dei più ottimizzati ma anche di quelli meno utilizzati per problemi di compatibilità con alcune browser.
Punto 8. Ottimizzazione SEO immagini: conclusioni
Siamo arrivati alle battute finali, quindi ci tengo a fare un veloce recap dei punti più importanti.
- La strategia SEO è fondamentale ma lo so molto di più i contenuti. Come disse Bill Gates nel lontano 1996 “content is king”
- È inutile investire tempo per ottimizzare il posizionamento SEO di un’immagine brutta e che non comunica.
- Prima di caricare un’immagine sul nostro sito verifichiamo il nome del file. Facciamo in modo che contenga le parole chiavi utili alla sua indicizzazione
- Verifichiamo sempre la dimensione dell’immagine in pixel ed il peso in KB. Una foto pesante può aumentare il tempo di caricamento della pagina con il rischio di scoraggiare l’utente.
- Una volta caricata l’immagine investiamo un poco di tempo per compilare Testo Alternativo, Titolo, Didascalia e Descrizione
Spero tu abbia trovato interessante questo articolo.
Se hai bisogno di ulteriori approfondimenti lascia pure un commento.
Sarò felice di rispondere alle tue richieste.